Flow Diagrams

Dev/QA FlowGovX.com
Development process diagram from spec doc to live.
Process flow of how code and team interaction would occure across the: development, creative, and QA teams to ensure that code could be put out in an organized manner with the least amount of handoff confuaion and merge conflicts.
View Full Flow

Social Login GovX.com
Ease login issues and signup conversion.
Social Login increases registration and minimizes barriers to site entry by reducing the need for usernames and passwords, allowing users to authenticate using their existing social media identities and pre-verified user accounts.
View Full Process

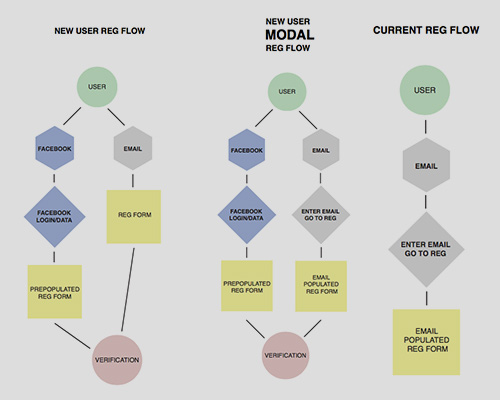
Reg/login mapGovX.com
New and returning user entry process.
Govx.com is a membership based site for goverment employes to find discounts. The verification process for this is complicated as it envolves collecting nonstandard data in conjunction with a lengthy verification process.
View Full Flow

*purpose of each segment, for the user.
Reffer a friend GovX landing page wires/mocks
Refferals is the most sucessful longterm way to grow our customer base. This is the landing page a potential member would view when a product is reffered to them.
The process sets out what questions we need to anwser for new users to create a template to craft the message. the message is incorporated into a revised version of the wireframe where priority is addressed. The final wireframe ensues that we have done the accurate amount of planning before we come into the visual design stage so things can transisition smoothly between mobile and desktop while retaing the important elements of the message.
View Full Mock | View Spec Doc
Web Shop Manager (CMS) Challenge was to templatize and create effeciency in their current code/design flow.
Web Shop Manager is a propritary e-commerce CMS targeted toward mid level automotive aftermarket parts manufactures and retailers. The company was struggling to define it main product and to get stale projects through the pipeline. I worked with a team of frontend developers and designers to change the process and product we were outputting to become more efficent and uniform.





Things We Accomplished:
- Decreased stalled projects in pipeline from over 100 to under 7 in 90 days.
- Developed a QA peer review process that homoginized the code standards & decreased post live bug fixes to almost zero.
- Templatized the frontend code base into clean reusable parts in 2 builds, responsive & fixed.
- Set up standard themeing for product styling.
- Inacted a team edcuation program to develope new skills and increase colaboration.
- Build navigation systems that work with large data sets.
- Developed a new project managment and project onboarding process that worked to focus on completion of projects, as well as filling the gap between sold product and client need while staying within the project budget.